9 Unique Web Designing Trends For 2021

While it came to design, we laid an eye on the no-ending trends on the web. After speaking to the brand studio group at Web flow, and a handful of different designers, we put together a comprehensive list of some of the web design trends we hopped on to see into 2021. We are hoping this list not only inspire you, however, make you influence the web in a greater inclusive and accessible way.
9 Modern web design trends for 2021

Retro fonts have experience this same ebb and flow in their famous, and great designs highlighting vintage typography haven’t aged good. However, throwback typography has gone through a bit of a resurgence. We’re not seeing the equal tired fonts. Nay, stylization and a bit of artistry are re-imagining what retro fonts can be.

Parallax scroll impacts were a trend in web design for years, and in 2021 we are hoping to view more and subtle and creative research of what may be achieved with parallax. Remember that an excessive movement in parallax impact may be dangerous to people with vestibule problems because the delusion of depth and movement can reason disorientation and dizziness. Here are some guidelines we see extra designers having into account to ensure they incorporate parallax minimally and without reasoning damage.
- Don’t let parallax effects distract from important information.
- Don’t make it harder for the user to complete an important task.
- Keep the number of parallax effects to a minimum
- Minimize the amount of parallax movement within each instance.
- Constraining parallax effects within a small area of the screen.
- Include an option for users to turn off parallax effects.

We’re seeing greater web designer continuing to experiment with horizontal scroll. Those who do it nice break the pattern not for the sake of being several but as a practical way to disclose secondary knowledge progressively, like in an image gallery. Designers using horizontal scroll successfully in 2021 will lay in thoughts those considerations.
- Don’t force users to navigate through horizontal content: allow alternate ways to navigate, like arrow buttons with clear labels.
- Use clear visuals cues to indicate where content uses horizontal scroll, and don’t hide these cues behind hovers.
- Be thoughtful about what content would benefit from being displayed in a horizontal scroll a photo gallery is a good contender as horizontal scroll would show users a small preview, and allow them the option to view more or keep moving down the page.
- Avoid requiring horizontal scroll for text that needs to be read.
On our own designer feature page, we’ve used a small amount of horizontal scroll to zoom in on a huge image, and display more relevant bits of the image at a larger size, to accompany the relevant content.

With the arrival of higher resolution screens, 3d design has come a long way from the block y and beveled edges of Geo cities. We’ve been seeing high – quality 3d visuals weaved seamlessly into web designs. Instead of being garnish distractions, they’re adding to the overall user experience. The creative employers Sennep throws in dashes of depth with 3d elements throughout their website. There’s a nice grasp of harmony here between all of the design elements. This is a excellent instance of ways in minimalist layouts, 3D can make an ever bigger impression.
(5) Multimedia Experience

With the most people have access to faster net speeds multimedia web experiences are popping up everywhere. Bringing together visuals, text, video, and audio makes for a rich user experience. A success design in 2021 will use constraint with multimedia experiences.
- Prioritize simplicity, like when combining motion and audio. Too much going on can be distracting or overwhelming to people with cognitive disorders.
- Use different media formats thoughtfully as a way to maximize accessibility of content.
- Include close captioning and transcripts for all prerecorded multimedia.
- Include alt text for images, and accompany complex images with longer descriptive text.
- Ensure that alt text is made with HTML rather than rendered inside images.
- Avoid auto playing video or motion content: instead, provide a clear “play” button that affords the user the option to play and pause the content.

And with multimedia experiences allows now not forget all the dazing immersive experiences the use of augmented fact. AR means extra now than just victing for Pokemon to your Apple or Android mobile device. New technologies like the WebXR API and software made through Way fair technologies have opened this realm up for the nearly everybody.
(7) A focus on grain

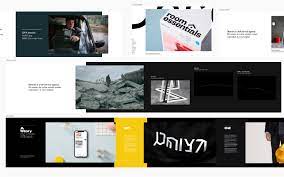
We see the beauty of graininess in this website for Studio Gusto. It makes use of lo- fi design elements for a rougher user experience that feels extra natural than the slick perfection that’s general place in many web design.

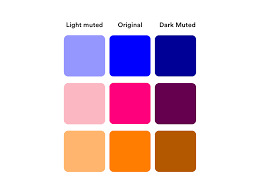
Makes use of light color palette, at the side of dark blocks of green, making for a separate contrast sections of this web design. Those muted coloration are the perfect backdrop to the hand- drawn style text and illustrations. In the background, there’s a slightly buzzing grains that’s nearly indiscernible, and a subtle distortion to the light and dark backgrounds, making the design feel very much alive.
Designs based on preference
New design practices and algorithms are making the internet less of passive user experience and more user – centered. The future will fetch even more of a focus on meeting the needs, wants, and tastes of these navigating through web sites.




