10 A/B Tests You Should Run On Your Website

Conversion rate optimization isn’t an smooth game to play, Especially if you’re the new kid at the block. One of the good ways to improve CRO is with by A/B testing characteristics for your website.
The real challenge with CRO is in understanding how to start and what to test. This post cover the latter. There may be one thing to maintain in mind: testing every random thing of your website can be counter productive. You may blow time and money on software, workers, and counsellor, testing things that won’t growth your website revenue enough to justify the tests. Then, check a look at the under-mention test and view which ones make sense for your distinct business. If so ahead and run it If not, stab another one, PPC Services In Delhi
A/B Test: Typography

Typography is proven to affect conversions in a major way, but casually testing each Google font won’t get you anywhere. There are a few aspects of typography you need to test first previous to getting special with typefaces, PPC Services In Delhi
Serif vs Sans Serif

Serif typefaces are accented with different widths for each line in a character and include flourshes ( for example, Times New Roman). Sans serif typefaces are just the opposite, plan with a consistent width (like Arial). I suggest the usage of sans serif, but entertainingly, Gerogia ( a serif typeface) is by far the most popular typeface on the web.
Colors

For your blog, your long-form copy, and most of the textual on your website, always go with black (dark) text on a white (light) background. It’s a traditional color scheme our eyes are accustomed to. On your calls to action and other smaller, much impactful text elements, however, test every of of the underlying eight colors (or whatever colors fit with your design). Always memory this principle: what stands out get clicked.
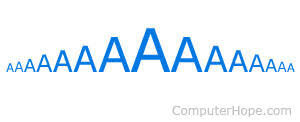
Font Size

Tahoma tends to be the most legible at 10px, Verdana and Courier at 12, and Arial at 14px. Whatever typeface you select, make sure that you test the distinct in user engagement and click – through in pursuance to the size of the font. These days, as mobile traffic growth, larger tends to work superior – but not always.
Typefaces

In the end we get to the most tedious typography check- typefaces. Take this one with a grain of salt. Don’t test every of the 700 + Google fonts available. Doing so could be very counter – productive. Only test a few of the general ones that harmonize with your design. When checking these, you’ll also want to go with an A/B/C/D/ etc. Test. This will let you test mulitple typefaces at a time.
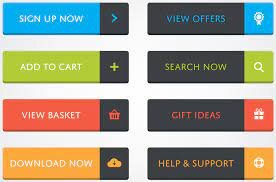
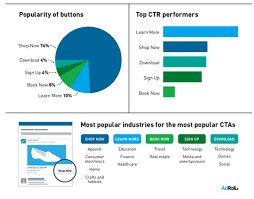
A/B Test: Calls to Action

Your call to action (CTA) is the most influential element on your landing page. Period As such, it requires a substantial amount of experimentation. Right here are most a some of the main call to action “ingredients” you need to test.
Position

Too often, web designer put the call to action button in the middle of the landing page above the fold, and just leave it there, So it’s what you’re “supposed “ to do. However did you understand that locating your CTA down the fold could increase your conversion rate by 304 percent? Don’t take any to accepted: check above the fold, in the middle/left/proper of the page, and relationship to text elements.
Color

Color is a biggie in most CRO checks. Many have study this post on HubSpot concerning how a red CTA button beat a green one with a 21 percentage growth in conversions. But a identical test in the content Verve post (linked to in test #5 above) expansion how a green “add to cart” button were obtained 35.81 percent much sales for an e-commerce store than a blue one. A contrasting color that is separate and stands out from the another elements on the page seems to work excellent. Experiment to look what works for your CTA. Don’t depend on different people tests to choice a color.
Text

Because the maximum crucial copy for your landing page, your call-to- action button text must to be tested heavily. Stab out varied lengths, pronouns, power words, and action verbs.
A/B Test: Pricing Schemes

This section encompasses more than simply what price you set for your product/software. You also have to consider free trials and money-back guarantees.
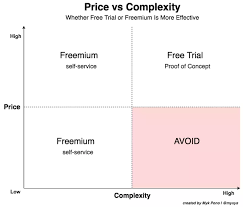
Freemium vs Free Trial vs. Money Back Gurantees

To permit prospect to try products ( and yes, product demos are vital), vendor usually offer at least one of three models: a very underlying freemium product with limited highlights that can be used forever, a time sensitive free trial that permits users to experience all the bells and whistles, and a time -sensitive money back gurantees. Changing from a freemium software model to a 14 day free trial growth Acuity Scheduling’s paid signups by over 268 percent. Stab each model to view which works best for your business.
Free Trial Length

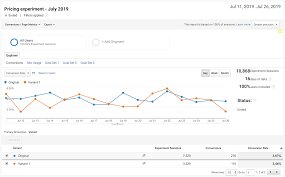
If a time sentient free trial is what works in your website, then how long ought that free trial be? 7 days ? 14, 21, 30? check it. Mentions how shortening a 30 – day free trial to 14 days proved to be a profitable choice for a SaaS business. Depending in your particular niche, the consequence might also vary. As you may see down, for crazy egg, a 14 day free trial is the sweet spot.
Pricing Each Plan

Don’t lose sight up experiment with your pricing plans. Not only should you stab out varied prices for plans (need to your price be $x9 or $x7?), but you should play around with the characteristics of each to make your higher ticket plans convert better.




